Sin embargo hoy os quiero compartir una forma que se me ocurrió un día paseando y que me ha dado buen resultado a la hora de sombrear mis dibujos: el sombreado mediante capas con distinta opacidad.
1) Crear una nueva capa para las sombras
Al comenzar, tenemos nuestro dibujo o imagen con una sóla capa.
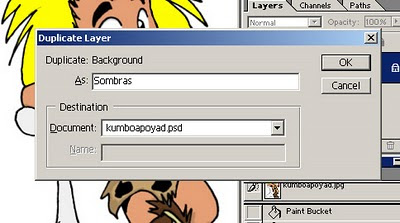
Según si nuestro Photoshop es en Inglés o Español la capa se llamará Background o fondo. Primero vamos a crear una nueva capa vacía para alojar las sombras de nuestro dibujo. Para ello vamos al menú Layer (Capas) , seleccionamos New (Nueva) después Layer (Capa).
 Cuando hagamos esto Photoshop nos preguntará qué nombre queremos dar a la nueva capa. Podemos llamarla Sombras. Introducimos el nombre pulsamos OK y ya tendremos creada una nueva capa transparente con el nombre elegido.
Cuando hagamos esto Photoshop nos preguntará qué nombre queremos dar a la nueva capa. Podemos llamarla Sombras. Introducimos el nombre pulsamos OK y ya tendremos creada una nueva capa transparente con el nombre elegido.La nueva capa nos aparecerá en el panel Layers (capas) normalmente situado a la derecha del área de dibujo.
2) Cambiando la intensidad de la sombra
Ahora elegiremos la intensidad de las sombras que vamos a aplicar. Para ello nos valemos del deslizador Opacity (opacidad) que está colocado en el panel Layers(capas) justo encima de la lista de nuestras capas. Seleccionamos la capa de sombras pinchando sobre su nombre (al seleccionarla tomará un color de fondo azul). Después pinchamos y arrastramos el control de opacidad, según la oscuridad / intensidad que queramos dar a la sombra. Valores de entre 30 y 25% suelen funcionar bien, aunque siempre dependerá del dibujo y la cantidad de oscuridad que queramos dar.
3) Pintando nuestras sombras
Una vez elegida la opacidad, nos aseguramos que tenemos seleccionada la capa de sombras y escogemos un color negro de la paleta. Luego elegimos el pincel de color que queramos y comenzamos a pintar sobre el dibujo nuestras sombras.
¿Cómo funciona? Hemos creado una capa por encima de la principal que es semitransparente. Al pintar con color negro encima, este se transparenta y el efecto es oscurecer lo que hay debajo. La flecha azul en el dibujo indica donde hemos pasado el pincel negro, formándose un sombreado en nuestro dibujo.
De hecho también podemos aplicar brillos, escogiendo para pintar el color blanco en lugar del negro. Al igual que antes, el blanco se transparentará añadiendo luminosidad al lugar en que pintemos:
Como puede observarse en la imagen (flechas azules) las zonas por donde hemos pasado el pincel blanco se han vuelto más claras.
4) Añadiendo más capas
Podemos repetir el paso 1) para crear más capas en las que podemos añadir más sombras con intensidades diferentes. Cuantas más capas de sombras distintas apliquemos, más profundidad y detalle podremos dar a nuestro dibujo.
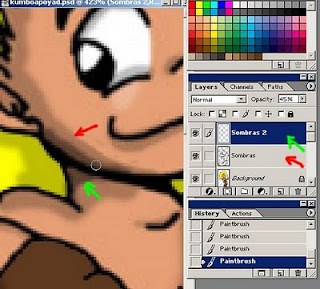
En la imagen se ha añadido una segunda capa de sombras (sombras 2) con una opacidad del 45% (cuanto mayor sea la opacidad, más oscura será la sombra). La flecha verde indica el lugar donde se ha pintado utilizando la segunda capa de sombras y la flecha roja las áreas en que se ha pintado utilizando la primera capa de sombras.
En la imagen se ha añadido una segunda capa de sombras (sombras 2) con una opacidad del 45% (cuanto mayor sea la opacidad, más oscura será la sombra). La flecha verde indica el lugar donde se ha pintado utilizando la segunda capa de sombras y la flecha roja las áreas en que se ha pintado utilizando la primera capa de sombras.
5) Ocultando las capas de sombras
Podemos ver el efecto que produce cada capa aplicada ocultando y volviéndolas a mostrar. Para eso pinchamos en el icono del ojo que aparece al lado izquierdo del nombre de cada capa.
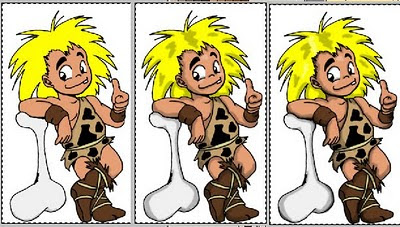
A continuación podéis ver el ejemplo de un dibujo. La imagen más a la izquierda muestra el dibujo sin ninguna sombra. En la imagen del medio se ha aplicado una capa de sombras (opacidad 25%) y en la imagen de la derecha se ha añadido otra capa de sombras adicional con un 45% de opacidad.

También puedes experimentar a utilizar otros colores en las capas o utilizar degradado, probar con vuestras fotos...¡Las posibilidades son prácticamente infinitas!
Tutoriales relacionados:
Cambiar el tono de piel de una foto en Photoshop











No hay comentarios:
Publicar un comentario